반응형
css에서 다양한 도형을 만든다는 것은
굉장히 귀찮은 작업이다.
그렇지만 clippy를 사용한다면 뚝딱 만들 수 있음!
Clippy — CSS clip-path maker
About Clip Paths The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source. CSS Animations and transitions are possible with two or more clip-path shape
bennettfeely.com
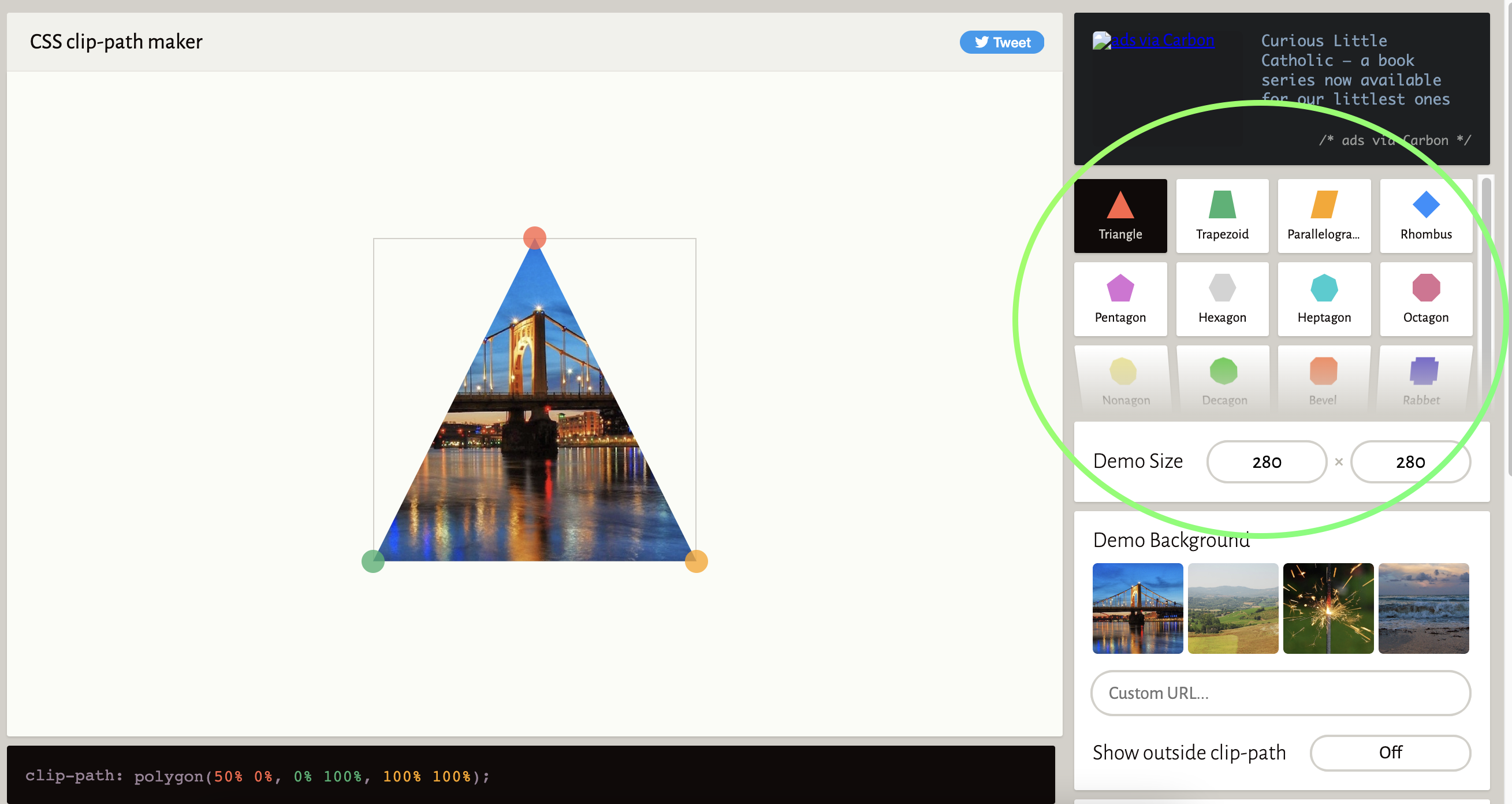
clippy의 첫 화면이다.
사용방법은 간단하다.
우측에서 내가 원하는 도형을 클릭만 하면 된다.

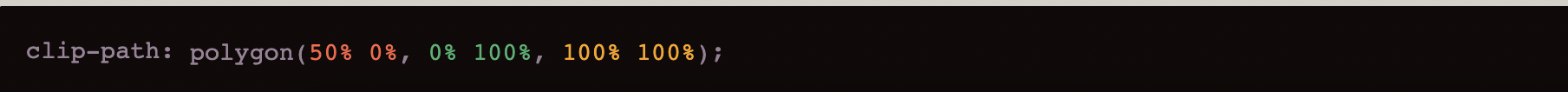
이 후 왼쪽 하단의 코드를 CSS에 붙여넣기만 하면 완성.
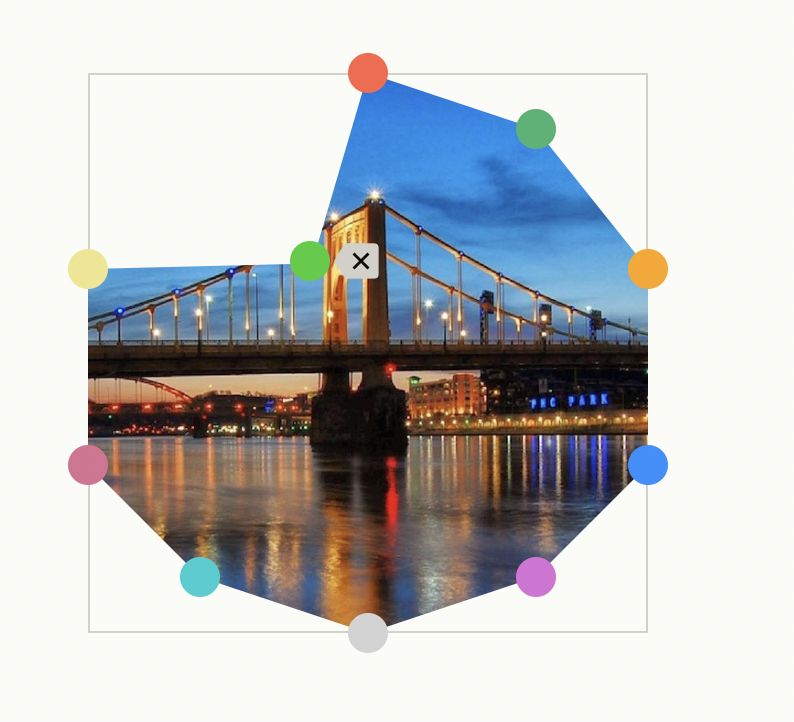
클리핑마스크처럼 도형 안에 이미지를 넣고 싶다면
부모에게 clip-path를 주면 됨.

그리고 각각의 점을 마우스로 조절하여 모양을 만들수도 있다.
(아래 수치값 달라짐)
그래서 스크롤에 따라 변화되는 모양을
clipy로 하면 유용하다!
자연스러운 전환이 가능함.

끗.
반응형
'✍🏻_Study > ✓ 공부' 카테고리의 다른 글
| lottie 사용방법 (after effect로 만든 애니메이션을 web으로) (0) | 2022.08.09 |
|---|---|
| [notion icon] 노션 링크아이콘 추천 사이트 모음 (0) | 2022.08.03 |
| [css]animista로 keyframes animation 빠르게 적용(jello, wobble,bounce 등) (0) | 2022.08.03 |
| [라이브러리] 간단하게 css로 animate 적용하는 Bounce.js (0) | 2022.05.10 |
| [css] 간단하게 css로 3D card 뒤집는 애니메이션 효과 (0) | 2022.03.18 |





댓글