다들 알고 있는데 나만 몰랐던 걸까?ㅋㅋㅋ
애니메이션을 컨트롤할 수 있는 기깔난 애를 발견했다.
바로 airbnb에서 만들 lottie !!
영상을 잘 다룰 줄 아는 웹디자이너라면
더할나위 없이 좋은 툴인듯하다.
(영상몰라도 테스트는 쌉가능ㅇㅇ)
Lottie 란?
Lottie는 벡터 애니메이션을 위한 파일 형식이며
실루엣 애니메이션의 독일 선구자인 Charlotte Reiniger의 이름을 따서 명명.
이라고 사전에 나온다.
그냥 쉽게 말해서 백터 애니메이션을 영상이 아닌 lottie를 이용해서
web, Android, iOS 등에서 쓸 수 있는 툴이라고 보면 된다.
원한다면, mp4나 gif로 넣을 수도 있다.
그런데 lottie를 쓰면 좋은 이유중에 하나가
클릭하거나,
스크롤에 따른 움직임을 준다던가 할때에
그 모션을 컨트롤할 수 있다라는 게 장점이다.
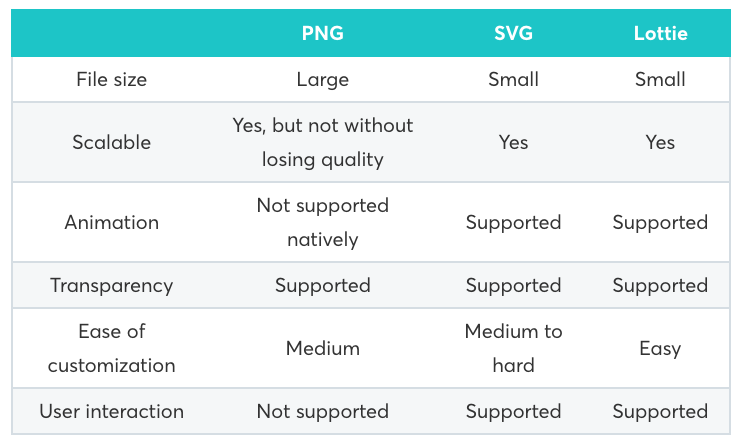
그리고 또 lottie에서 소개하는 그들의 장점은
파일 크기가 작다라는 것!
그 이외에도 투명도 조절이라던가,
앞서 말했듯 사용자와의 상호작용 등에 대해 컨트롤하기 쉽다.

다른 플러그인들을 써본 사람이라면,
lottie도 그리 어렵지 않게 사용할 수가 있을 것이다.
다만, 에프터이펙트로 작업해서
json으로 변환을 해야 한다!!!
근데
나는 에프터이펙트 못만지는데!?!?!?
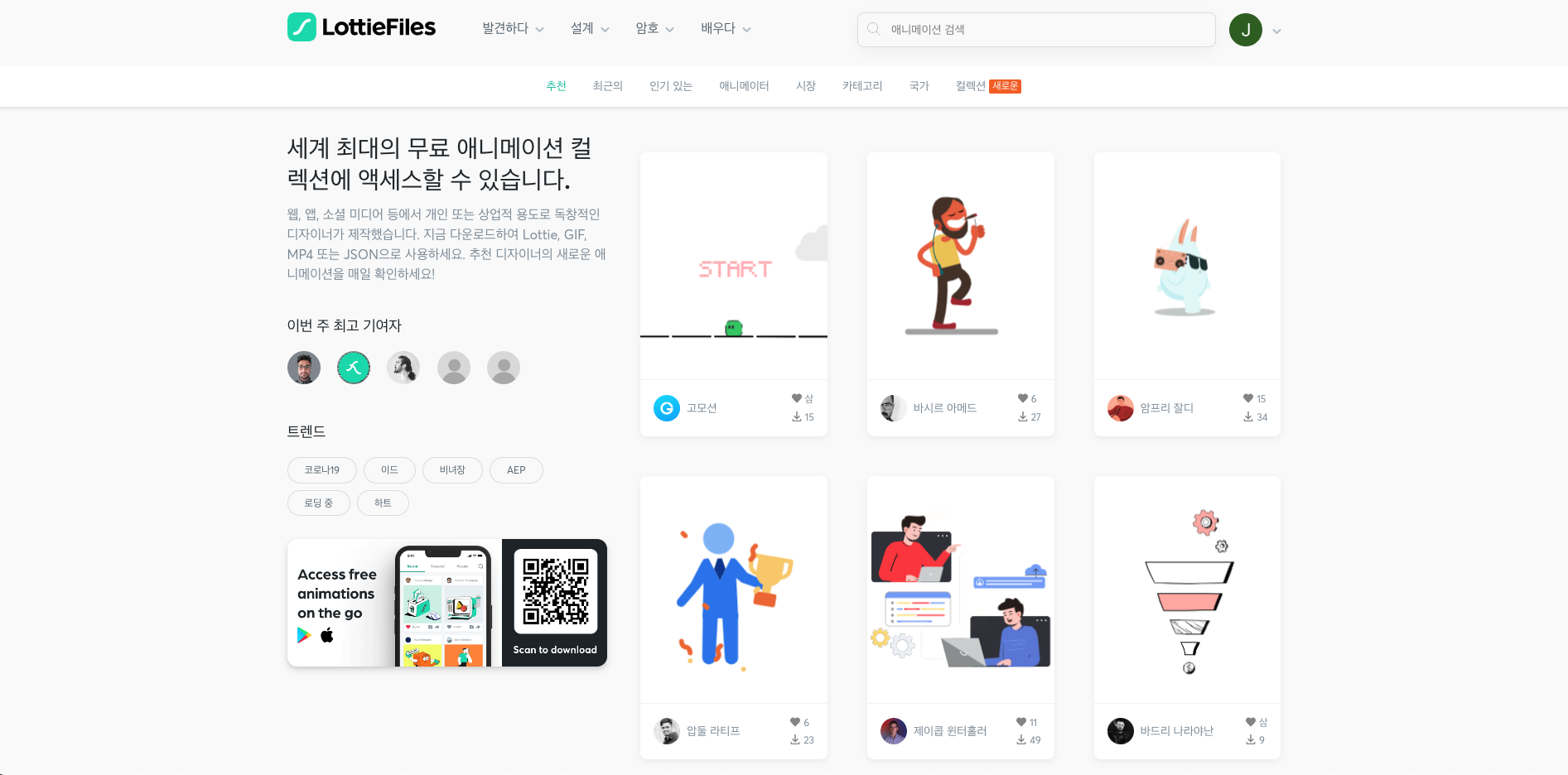
그런 사람들을 위해
기본적으로 무료소스도 제공해주고 있다.
(세상 좋은사람들😂)
맘에 드는 애니메이션이 있다면?
클릭 후 json 파일로 다운로드 해두면 된다.
만일 에프터이펙트 작업이 가능한 사람이라면?
프로그램을 설치해야 한다.
1.ZXP 설치
ZXP Installer
Download our free ZXP extension installer. It is designed to work when other installers fail.
aescripts.com
2. 바디무빈(bodymovin) 설치
GitHub - airbnb/lottie-web: Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io
Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io/lottie/ - GitHub - airbnb/lottie-web: Render After Effects animations natively on Web, Android a...
github.com
이 2개가 꼭 설치되어 있어야 하고,
에펙에서 작업이 완료되면
상단에 window > Extentsion > bodymovin이
설치되어 있는지 확인하면 된다.
그리고 작업 끝나고 bodymovin으로 들어가
render진행하면 저장되는 json 파일을
확인하면 될듯..?(몰라..)
아무튼
실제 작업 들어가기
전 참고할 사이트는 이 곳이다.
그다지 어렵지 않다.
제공되는 cdn 연결해주고, 구문 추가하면 끄읏!
Lottie Docs
airbnb.io
나는 web에 적용시킬 것이기 때문에
web 탭으로 들어갔고,
다른 운영체제도 친절하게 설명이 나와있다.
사이트에서는
아래 바디무빈으로 하라고 나와 있긴 한데,
나는 맨 아래꺼를 추가했다.
<script src="js/bodymovin.js" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.9.6/lottie.min.js"></script>
그리고 본격적으로
아래 코드를 작성하면 됨.
container : html안에 lottie를 넣을 위치에 #lottie를 추가 한다(암꺼나 노상관,선택자를 넣어주기만 하면 됨)
path : 에펙이나 위에 무료소스에서 다운받은 json 파일을 연결해준다.
renderer: svg,html,canvas 중에서 한가지를 선택할 수 있다.
loop: 무한반복할거뉘?
autoplay: 자동재생할거뉘?
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'), // Required
path: 'data.json', // Required
renderer: 'svg/canvas/html', // Required
loop: true, // Optional
autoplay: true, // Optional\
})
이렇게만 넣어도
애니메이션이 작동되는 것을 확인할 수 있다.
lottie 잼슴 👍🏻
'✍🏻_Study > ✓ 공부' 카테고리의 다른 글
| [CSS] clippath로 도형 쉽게 만들기, clippy 추천 (clip-path maker, css clipping mask) (0) | 2023.02.10 |
|---|---|
| [notion icon] 노션 링크아이콘 추천 사이트 모음 (0) | 2022.08.03 |
| [css]animista로 keyframes animation 빠르게 적용(jello, wobble,bounce 등) (0) | 2022.08.03 |
| [라이브러리] 간단하게 css로 animate 적용하는 Bounce.js (0) | 2022.05.10 |
| [css] 간단하게 css로 3D card 뒤집는 애니메이션 효과 (0) | 2022.03.18 |






댓글