반응형
사이트를 만들다 보면
애니메이션 처리하는 게 생각보다 귀찮고
구상하기가 번거로울때가 많다.
그럴 때
손쉽게 쓸 수 있는게
animista!!
animista에서는 애니메이션에 관련된
여러가지 셋팅값들을 가져다 쓸 수 있다.

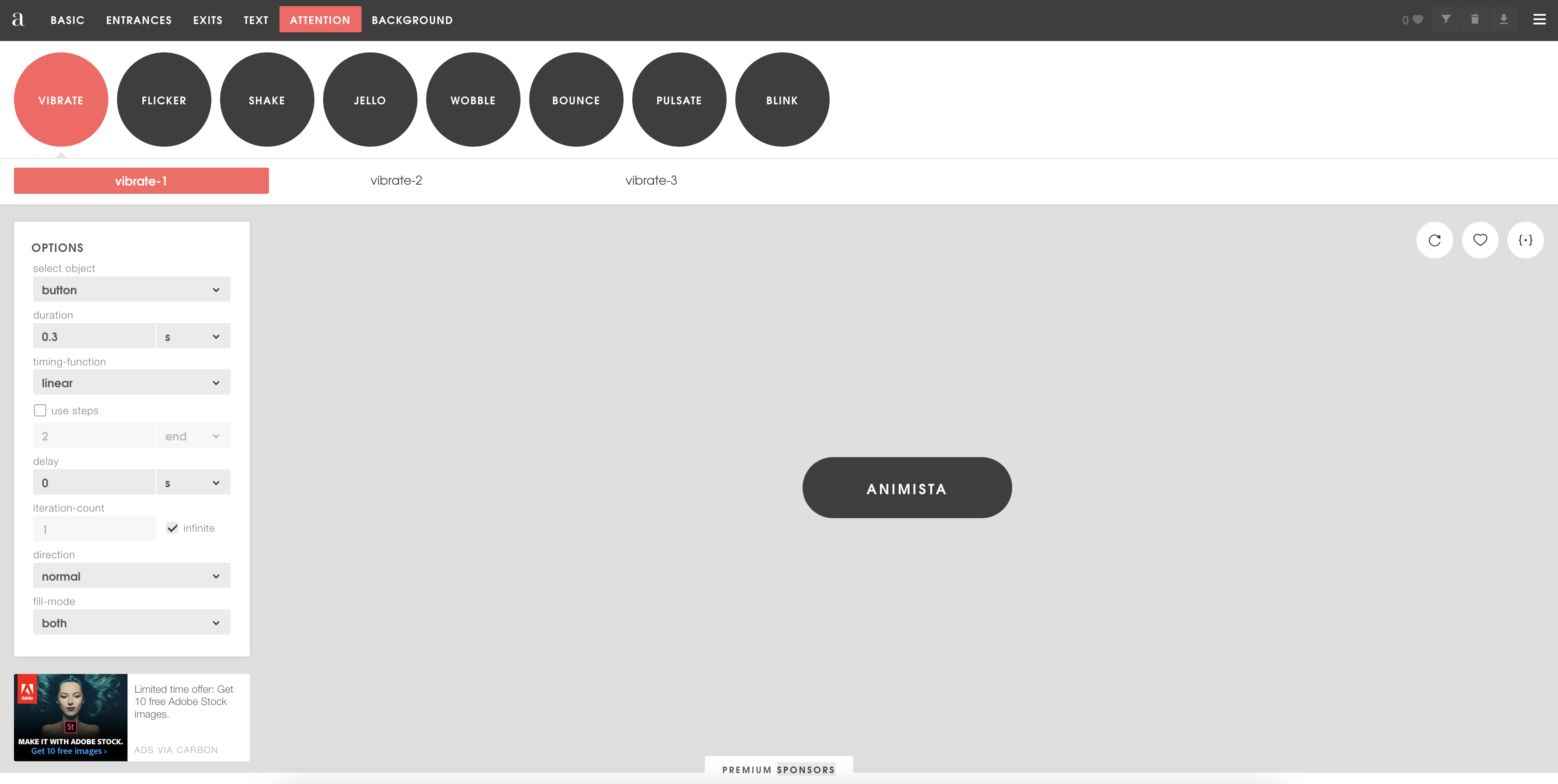
UI도 심플해서 조금만 만져보면 쉽게 파악할 수 있을 듯.
좌측에 다양한 셋팅을 만져보면
중앙에 요소의 움직임을 바꿔볼 수 있고
이 셋팅값이 맘에 든다고 하면
우측에 중괄호{}로 되어 있는 아이콘을 클릭한다.
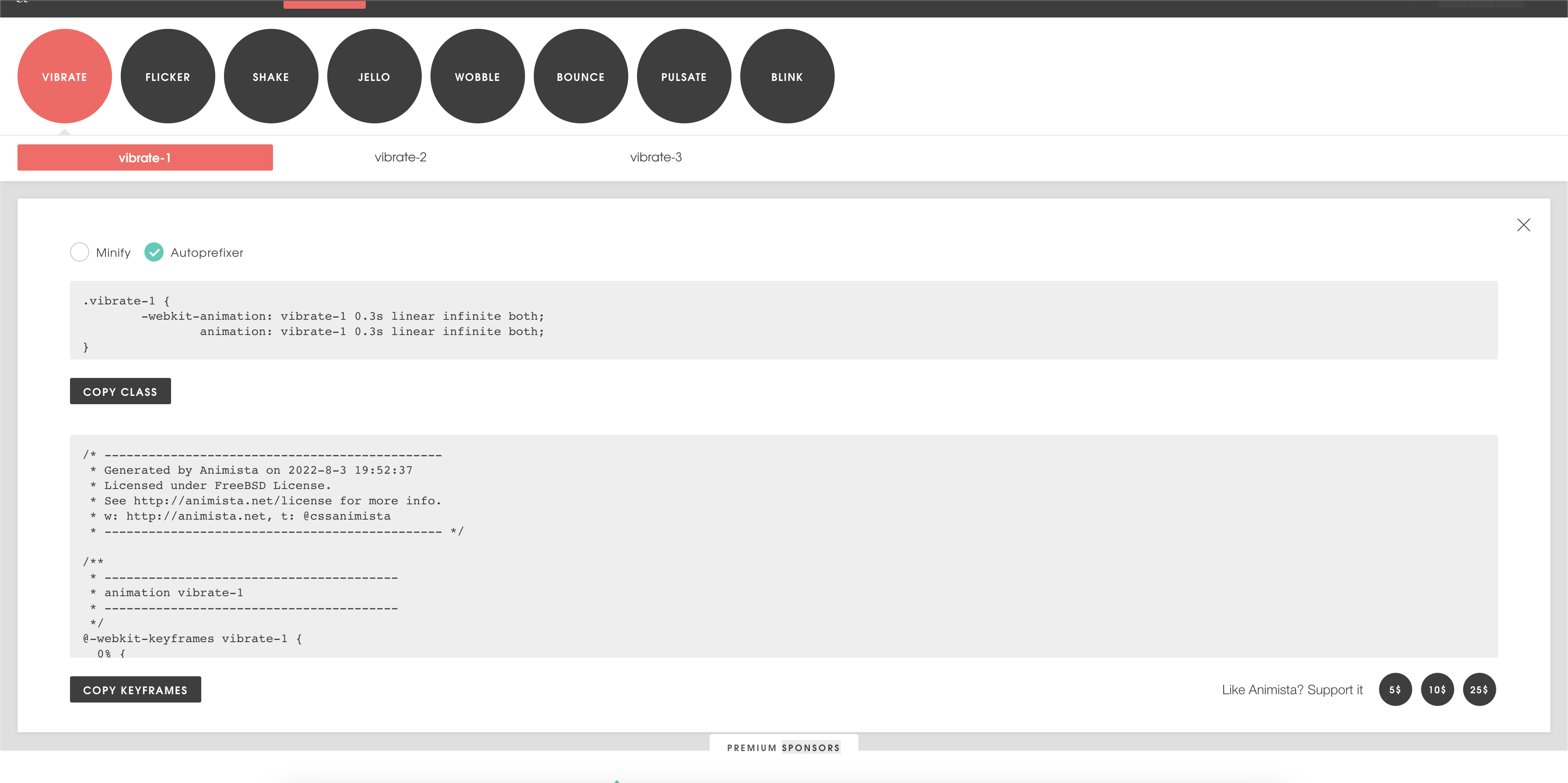
클릭하면 아래와 같이 팝업창이 나온다.
전부다 css로 되어 있어서
만지기가 훨씬 수월하고 간단하다.
축약형을 원한다면
minify을 클릭해서 코드를 사용하고,
벤더프리픽스 형태로도 가능하다.

애니메이션 처리 뿐만 아니라
text-shadow, 움직이는 backgroud gradient,
간단한 transform의 구동들을 손쉽게 만들 수 있다.
Animista - CSS Animations on Demand
Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use.
animista.net
반응형
'✍🏻_Info > ✓ 공부' 카테고리의 다른 글
| lottie 사용방법 (after effect로 만든 애니메이션을 web으로) (1) | 2022.08.09 |
|---|---|
| [notion icon] 노션 링크아이콘 추천 사이트 모음 (1) | 2022.08.03 |
| [라이브러리] 간단하게 css로 animate 적용하는 Bounce.js (1) | 2022.05.10 |
| [css] 간단하게 css로 3D card 뒤집는 애니메이션 효과 (0) | 2022.03.18 |
| mac os sass install, 에러(error) 해결방법& 맥 sass설치하기! (1) | 2021.03.23 |





댓글