
css로 animation 처리를 할 수 있지만, 부드럽고 자연스럽게 넣는 게 생각보다 어려웠다. 특히나 아기자기한 느낌을 내고 싶을 때, 젤리형태나 바운스된 느낌을 넣고 싶을때는 ease나 cubic-bezier로 커스텀 한다고 할지라도 한계가 있었다. 그래서 찾아본 결과 css만으로도 애니메이션 효과를 넣을 수 있는 bounejs 사이트를 알게 됐다.
사용해보니까 굳이 js를 거치지 않고 써도 되는건데 왜 이름이 bounejs인지 모르겠넹 ㅇ_ㅇ....(코알못)

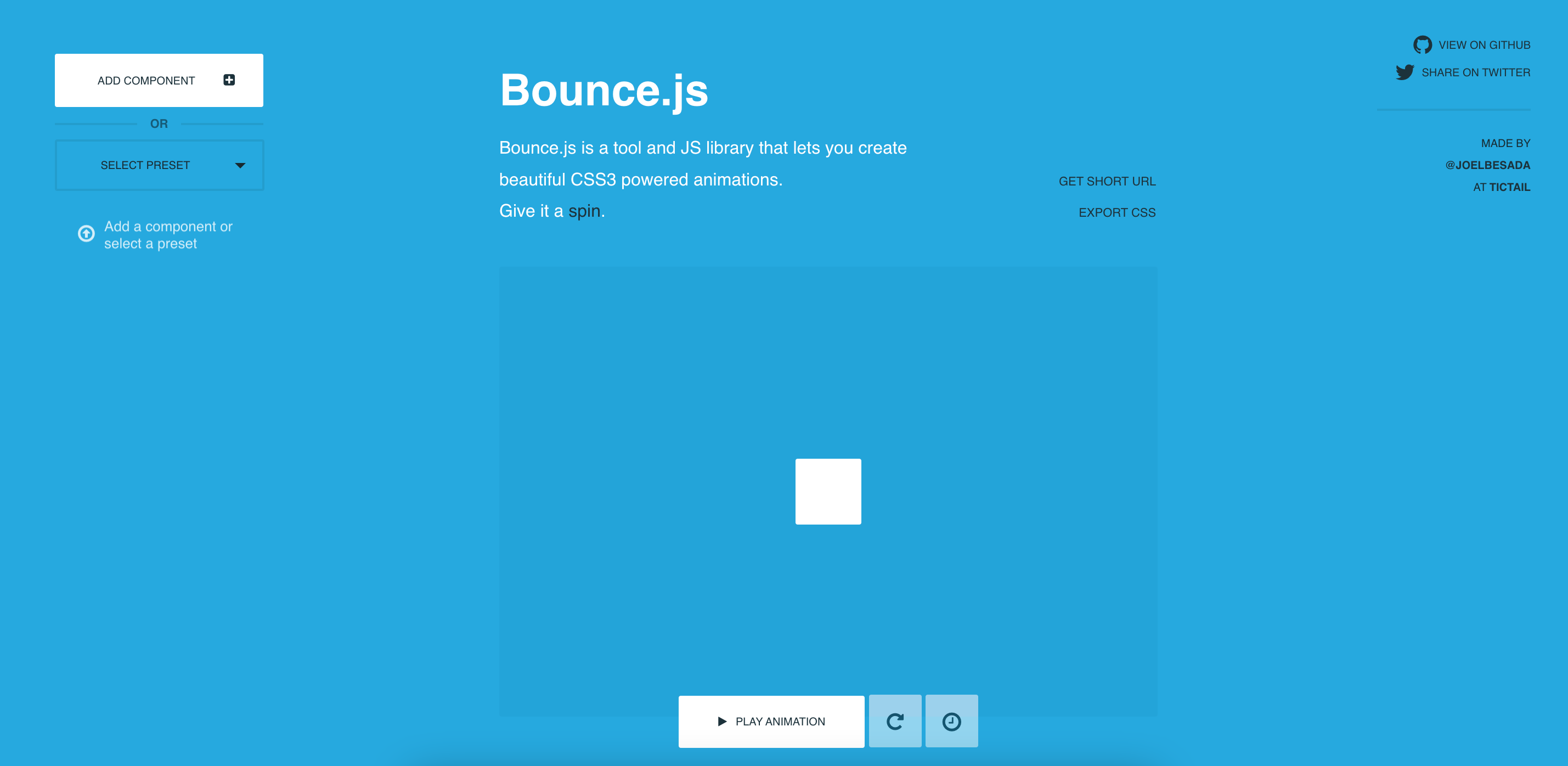
일단 사이트진입 ㄱㄱ
왼쪽이 효과를 선택할 수 있는 부분이고, 중앙이 미리보기와 소스를 가져갈 수 있는 형태로 되어 있는 듯하다.

애니메이션 효과 적용
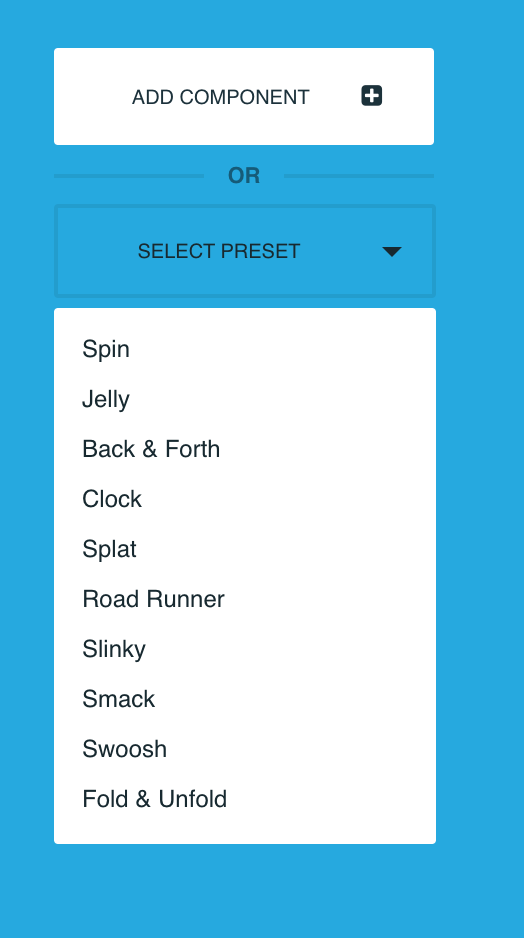
왼쪽에 select preset을 누르면 기본적으로 셋팅되어 있는 다양한 효과들을 볼 수 있다. bounce, spin, clock, jelly 등 종류가 무척 많은데, 아무리 css에서 기본적으로 애니메이션 효과를 줄 수 있다 하더라고 조금 더 화려한 느낌을 내고 싶을 때 bouncejs를 사용하면 좋을 듯 하다.
원한다면 추가적으로 커스텀도 가능하다. 커스텀하는 방법은 상단에 ADD COMPONENT를 클릭하면 된다. 컴포넌트에서 할 수 있는 값들은 역시 transform기반으로 되어 있고, 키프레임에서 사용할 수 있는 것들을 다양하게 커스텀해볼 수 있다.

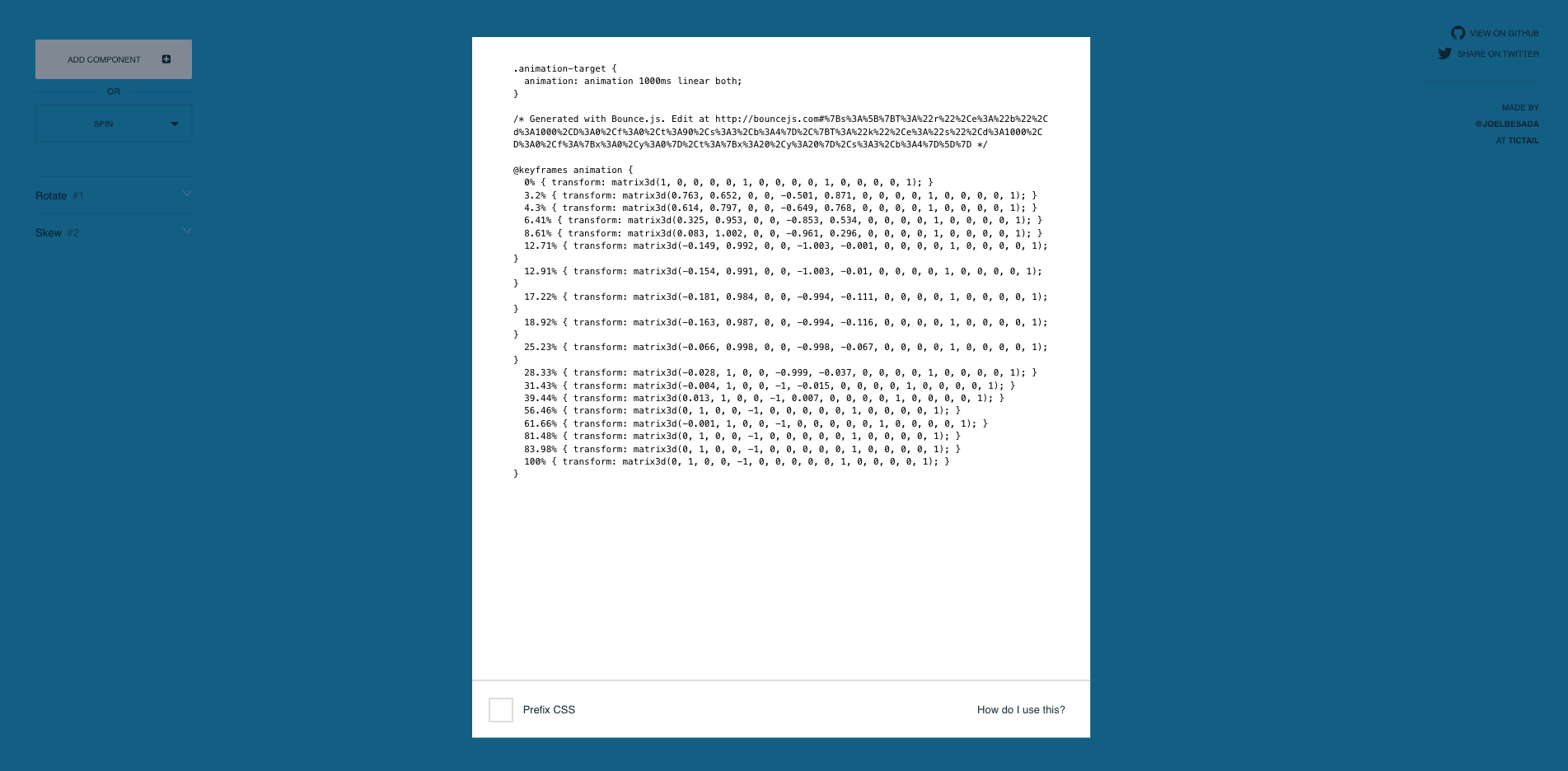
코드 적용
원하는 애니메이션 효과를 정했다면, 이제 적용해볼 수 있는데, 적용하는 방법은 중앙에 작게 EXPORT CSS를 클릭하면 된다. 그럼 팝업창이 하나 뜨는데, 전부다 css다. 저 코드를 그대로 가져다 쓰면된다. 그리고 다른 브라우저들을 특별히 고려하지 않는다면, 하단에 prefix css 체크해제하면 훨씬 코드가 줄어든다. 필요에 따라 설정하면 될듯하다. 복사한 후, 특정대상에게 .animation-target을 넣어보면 구동되는것을 확인할 수 있을 것이다.

빠운스js 👍🏻
Bounce.js
Bounce.js uses CSS3 animations and transforms, which doesn't seem to be supported by your browser. :(
bouncejs.com
'✍🏻_Info > ✓ 공부' 카테고리의 다른 글
| [notion icon] 노션 링크아이콘 추천 사이트 모음 (1) | 2022.08.03 |
|---|---|
| [css]animista로 keyframes animation 빠르게 적용(jello, wobble,bounce 등) (0) | 2022.08.03 |
| [css] 간단하게 css로 3D card 뒤집는 애니메이션 효과 (0) | 2022.03.18 |
| mac os sass install, 에러(error) 해결방법& 맥 sass설치하기! (1) | 2021.03.23 |
| 웹퍼블리셔과정 6~10일차_transition, transform (2) | 2021.03.04 |





댓글